
10+1 ötlet hogyan legyen tökéletes one pager weboldalad
A one pager weboldalak attól különböznek a hagyományos weboldalaktól, hogy az összes tartalmat egyetlen oldalon, a nyitólapon jelenítenek meg. Ha vannak menüpontok, akkor azok csak a nyitólapon található tartalmi egységekre történő ugrást biztosítják.
Az utóbbi években a one pager oldalak egyre nagyobb népszerűségnek örvendenek. Olyan látványos site-oket lehet segítségükkel készíteni, amelyek programozás-technikailag egyszerűbbek és gyorsabban elkészíthetőek, mint hagyományos társaik.
Ebben a cikkben megpróbálom összeszedni a tökéletes one pager weboldalak legfontosabb jellemzőit:
1. Biztosan a one pager design lesz neked a megfelelő?
Attól még, hogy a one pager weboldalak jól néznek ki és valamivel egyszerűbb őket megtervezni, mint hagyományos társaikat, egyáltalán nem biztos, hogy cégednek tökéletes választás lesz. Ha weboldalad sok menüpontból, almenüpontokból és hosszabb tartalmakból épül fel, akkor a one pager-t nem neked találták ki. Webshopok, blogok, portál oldalak valamint erős SEO-t igénylő oldalak estén szintén rossz választás.
Ellenben, ha egy személyes portfólió oldalt, kisebb vállalkozás oldalát, kampány langing page-et vagy egy konkrét termék bemutatását tervezed, akkor ideális választás lehet.

2. Tervezd meg a tartalmad és annak hierarchiáját.
Ha eldöntötted, hogy one pager oldalban gondolkodsz, akkor állítsd össze a tartalmadat, majd pedig annak sorrendjét az oldalon olyan módon, hogy az a látogató számára, aki felülről lefelé görget, logikus sorrendben jelenjen meg.
A hajtás feletti részen törekedj arra, hogy megragadd a látogató figyelmét, majd pedig folytasd a részletek kibontásával.
Próbáld meg minden tartalmi részt nagyjából azonos méretűre betervezni, ne legyenek extrém mennyiségbeli különbségek az egyes szekciók között.

3. Végezz kutatást!
Ahelyett, hogy mindent nulláról próbálnál meg megtervezni, végezz egy kis kutatást, nézd meg, hogy az adott témában milyen konkurenseid vannak illetve kik azok, akiknek one pager oldaluk van.
Menj fel pár sablon (template) gyűjtő oldalra és lesd el milyen ötleteket valósítanak meg a legnépszerűbb one pager design oldalakon.
Ötleteidet próbáld meg egy webdesigner segítségével egységes formába gyúrni ügyelve arra, hogy az oldalnak egységes arculata legyen.

4. Dobd fel az oldalad megjelenését sok képpel és videóval
A one pager oldalak imádják a multimédiás tartalmakat. Egy olyan site-on, ahol nincs lehetőséged nagy mennyiségű szöveges információt átadni, ott a multimédiát kell segítségül hívni. A szöveg helyett beszéljenek a képek és a videók. Képeidet kisebb galériákba vagy rotálódó sliderekbe rakhatod. A videókból pedig készíthetsz hátteret vagy teljes szélességű mozgókép elemeket.

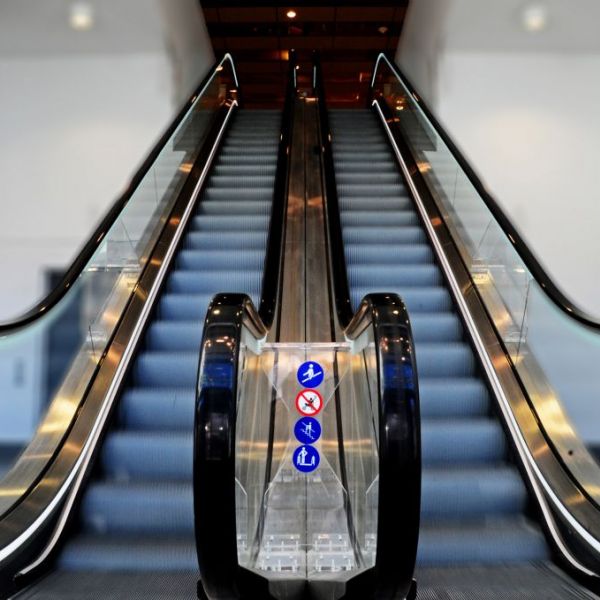
5. Alkalmazz parallax hatásokat az oldalon
A parallax scrolling egy rendkívül látványos design elem, amely a one pager oldalaknál különösen jól mutat. A parallax mozgás azt a 3D-szerű mozgást jelenti, mikor görgetés közben a előtérben lévő elemek más sebességgel mozognak, mint a háttér.
A hosszabb oldalak által igényelt sok görgetést ez a hatás igazán élvezetessé és látványossá teszi.

6. Készíts horgony menüpontokat az egyes tartalmi elemekhez.
Ahogy említettem a one pager oldalaknál a menü azt a célt szolgálja, hogy a látogató szükség esetén az egyes tartalmi elemekhez tudjon közvetlenül ugrani. Gondold át alaposan, hogy melyek azok a tartalmi elemek, amelyekhez menüpontot szeretnél csatolni illetve azt is, hogy valóban jó-e, ha a látogató az általad megtervezett hierarchiát átugorva az oldalnak mondjuk a közepén kapcsolódik be az olvasásba.
Érdemes meggondolni a ragadós menü használatát. Ez az a menü típus, mikor az oldalon lejjebb görgetve a menüsor hozzáragad a fejléchez és folyamatosan szem előtt van. Ezzel bárhova is görget a látogató, folyamatosan elérhető számára a menü arra az esetre, ha egy gyors ugrásra lenne szüksége.
Ugyanilyen célból szokták a lábléchez közel a „Vissza az oldal tetejére” linket vagy gombot megjeleníteni.

7. Alkalmazz erős cselekvésre történő felszólításokat
A cselekvésre történő felszólítás angolul Call-to-Action, innen jön a rövidítése, a CTA. A CTA általában olyan nyomógombot jelent, amely erős színével és formájával kitűnik a környezetéből és egyértelműen jelzi a látogatónak, hogy milyen irányba tud továbbhaladni az oldalon.
A jól megtervezett CTA-k a konverzió irányába vezetik a látogatót, így az be tudja teljesíteni azokat az (üzleti) célokat, amelyek a one pager weboldalt életre hívták: kapcsolatfelvétel, vásárlás, hírlevél feliratkozás … stb.

8. Ne felejts el informális láblécet tervezni
A one pager weboldalon a látogató sokat görget. Ezzel nincs semmi gond, de ha az oldal aljára ért, akkor ott célszerű a legfontosabb információkat összeszedni annak érdekében, hogy ne kelljen visszafelé görgetve az oldal különböző részeiről összeszedni őket. Ezek az információk általában a közösségi média valamint a hagyományos elérhetőségeket valamint a legfontosabb menüpontok megismétlését jelentik.
A láblécbe ezen felül még a Copyright információk, a jogi nyilatkozat, adatvédelmi nyilatkozat, cookie szabályzat szokott kerülni kötelező jelleggel.

9. Építsd be az oldalba a közösségi média elérhetőségeidet
Ez sajnos egy olyan pont, ahol a tengerentúli cégek előttünk járnak. Sajnos itthon jó, ha egy cégnek Facebook oldala van, míg tőlünk nyugatabbra jellemzően több közösségi média felületen is aktívak a vállalkozások.
A közösségi média integráció alatt elsősorban azt értem, hogy legyen egy Facebook logó a láblécben, sokkal inkább azt, hogy az egyes közösségi média tartalmakat integrálni lehet a weboldalba. Ennek kiváló példája az Instagram képgalériák beágyazása a one pager oldalba.

10. Legyen one pager weboldalad reszponzív
A webfejlesztők a Google-al karöltve évek óta hangoztatják a reszponzívitás fontosságát a weboldalak esetében. 2019-et írunk és még mindig rengeteg olyan weboldallal találkozom, amelyek az alapvető reszponzív elvárásokat sem teljesítik. Ezen szempontok alól nem kivételek a one pager oldalak sem, éppen ezért élesítés előtt ellenőrizd oldalad mobilon és tableten és ha a legkisebb hibát is látod, akkor javítsd.
10+1. Tegyél meg mindent a jó SEO érdekében
Kétség nem férhet hozzá, hogy a one pager oldalak nem úgy teljesítenek SEO-ban, mint a hagyományos társaik. SEO szempontból kimondottan előnyös, ha a weboldal összetartozó tartalmai egy aloldalon, egy egyedi URL alatt érhetők el. Ez sajnos nem teljesíthető a one pager oldalak esetében, ahol minden tartalom egy lapon van. Ennek ellenére vannak trükkök, amikkel a maximumot lehet kihozni egy ilyen one pager oldalból is.

Összefoglalás
Bármennyire is szimpatikusak a one pager oldalak, gondold át, hogy vállalkozásodnak valóban megfelelő lesz-e ez a szerkezet. Vedd át minden előnyét és hátrányát és utána dönts megalapozottan. Nézz körül a template oldalakon és meríts a legnépszerűbb témákból. Állítsd össze a tartalmat logikus sorrendben és ne felejts el azokat a technikai részleteket, amelyek elősegítik a navigációt, a seo-t és az információ könnyű befogadását. Sok sikert!